13 jQuery Plugins for Creating Flipbook Effects
13 jQuery Plugins for Creating Flipbook Effects
Flipbook effect is necessary when you are providing eBooks, magazines, booklets, and catalogs to your visitors online. Flipbooks or page flip animations can boost your sales by generating a real time flip animations which draw user attention and help you to generate more leads and business. You can easily achieve such animation with the help of HTML5 and CSS3 but we have jQuery Flipbook plugins which is easy and smooth way to achieve such effects.
This article includes 13 jQuery Flipbook Plugins which let you create flipping effects for your magazine site or online shopping store. Let's explore the list one by one.
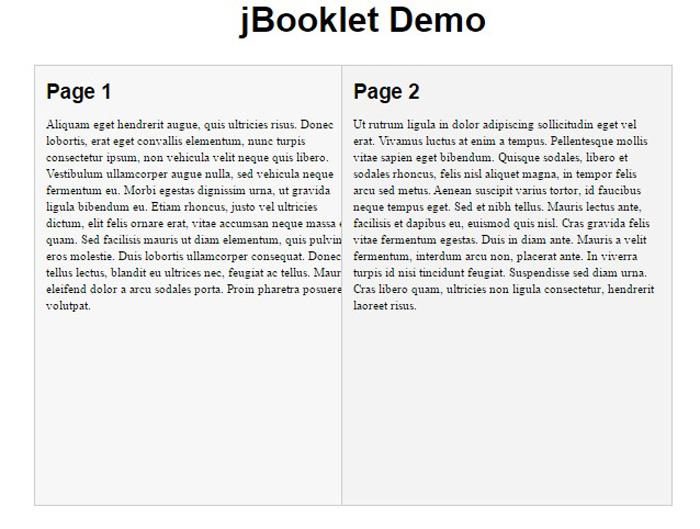
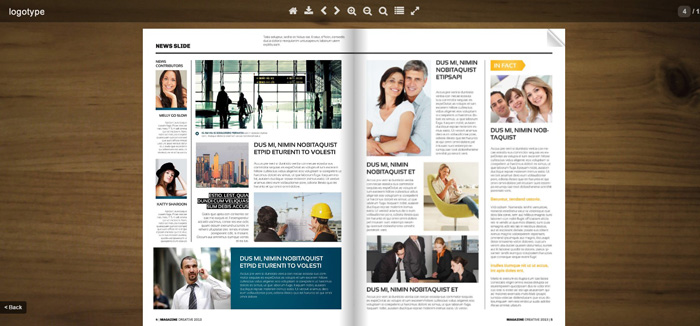
1. jBooklet

jBooklet is one of the most popular jQuery flipbook plugin for displaying your content in flip layout also it is very fast when it comes to animate a lot of pages and text content.
Demo & Download
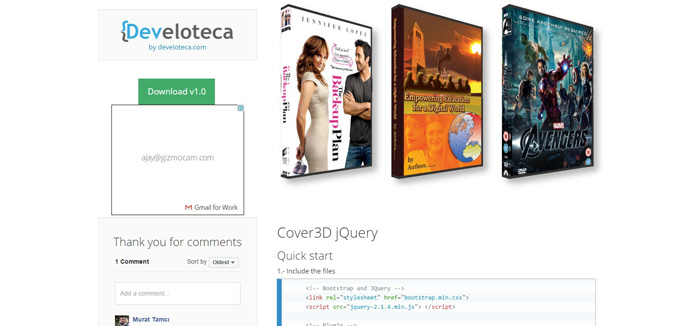
2. 3D CoverjQuery

Cover3D is a super tiny (~2kb unminified) jQuery plugin used to create 3D cover flip animations using CSS3 rotate and translate transforms.
Demo & Download
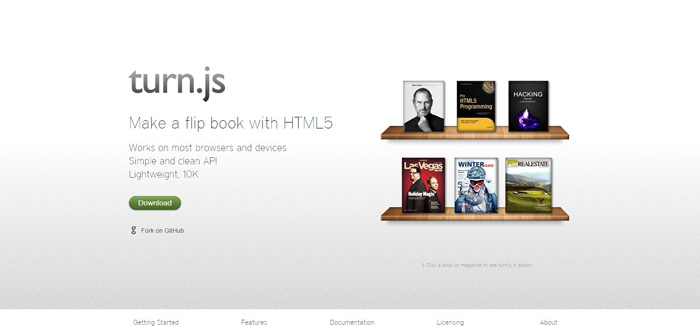
3. Turn.js

Turn.js is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5. The web is getting beautiful with new user interfaces based in HTML5; turn.js is the best fit for a magazine, book or catalog based in HTML5.
Demo & Download
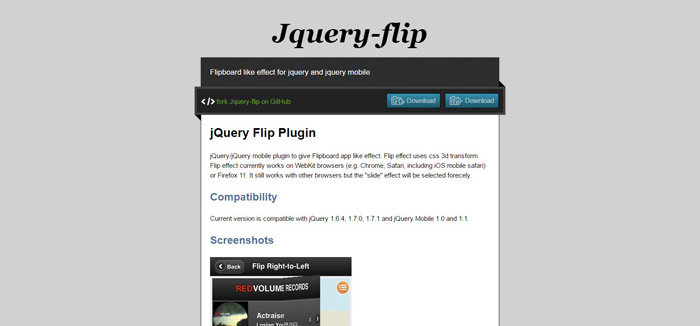
4. jQuery Flip

Flip is jQuery/jQuery mobile plugin to give Flipboard app like effect. Flip effect uses css 3d transform. Flip effect currently works on WebKit browsers (e.g. Chrome, Safari, including iOS mobile safari) or Firefox 11. It still works with other browsers but the "slide" effect will be selected forcefully.
Demo & Download
5. Newspaper Flipbook

This plugin allows you to flip your content like newspaper and magazine, this plugin also comes with PDF render where it can read PDF files without converting them to jpg files.
Demo & Download
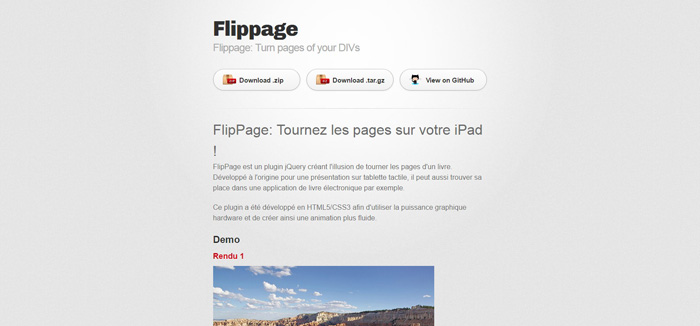
6. Flip Page

This plugin also keeps the page flip effect inside/over the images displayed (that ends up in a 2D-like experience). It makes use of HTML5-CSS3 + hardware acceleration and works also in mobile browsers.
Demo & Download
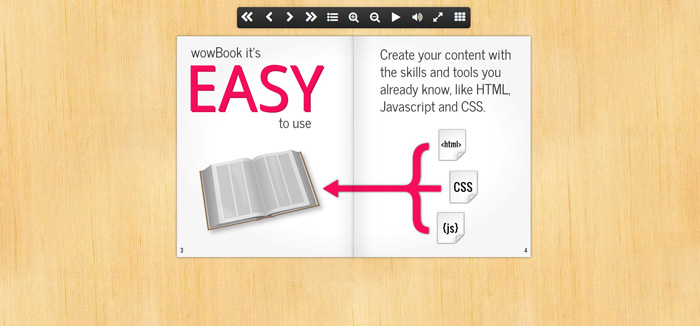
7. Wowbook

WowBook is one of the most popular jQuery flipbook plugin that allows you to create a online publication (like a book or magazine) with 2 different page flipping effects.
Demo & Download
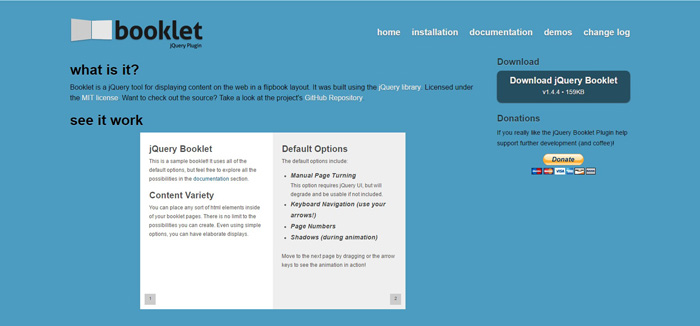
8. Booklet

Booklet is a jQuery tool for displaying content on the web in a flipbook layout. It was built using the jQuery library.
Demo & Download
9. jFlip

This plugin builds an image gallery made as a book. You can flip the book pages to view the next or previous image clicking or dragging the animated corners shown when hovering on the gallery area.
Demo & Download
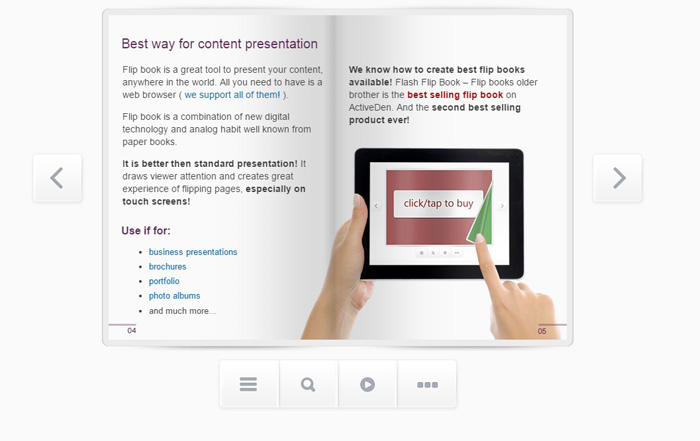
10. Responsive Flipbook

Responsive Flip Book is fully HTML & jQuery driven no Flash Player needed. Works on desktop and mobile devices! You get the same experience on every platform because responsive design makes it look good on all resolutions.
Demo & Download
11. imBookFlip

imBookFlip plugin can display the book-like content in an iframe or directly on the page. Its pages can be set to turn when manually clicked or as an auto play, sadly, no support for dragging a page.
Demo & Download
12. QuickFlip 2

QuickFlip works by using an animation shortcut that is barely noticeable when flipped quickly (hence the name). This shortcut improves performance while allowing the flip effect to work smoothly with any piece of markup regardless of images, backgrounds or CSS.
Demo & Download
13. Diamond FlipBook

FlipBook is based on the library turn.js 3rd release. Library "turn.js 3rd release" is not included. It is responsive and you can create reverse flip book effects, you can easily disable the toolbar, unlimited number of pages, double pages and many more.
Demo & Download
About The Author
I am technology enthusiast, developer and love jQuery plugins.
Source: https://gojquery.com/jquery-flipbook-plugins/
Posted by: lindsaylindsayempsoner0253381.blogspot.com